In this tutorial, I will show you how to add an image below the add to cart button on the product page in Woocommerce. This can be a useful snippet to use for showing images such as security seals or payment options. You can see that I have used it on this site to show accepted payment methods.
/*
* Snippet Show image below add to cart button on product page
* how-to Read at https://wcsuccessacademy.com/?p=270
* source code https://wcsuccessacademy.com/?p=270
* author John Cook
* tested with WooCommerce 8.8.2
*/
add_action ( 'woocommerce_single_product_summary', 'add_my_special_image', 40 );
function add_my_special_image() {
global $product;
print '<img class="my_image" src="/wp-content/uploads/your-image-path.jpg" alt="your-image" />';
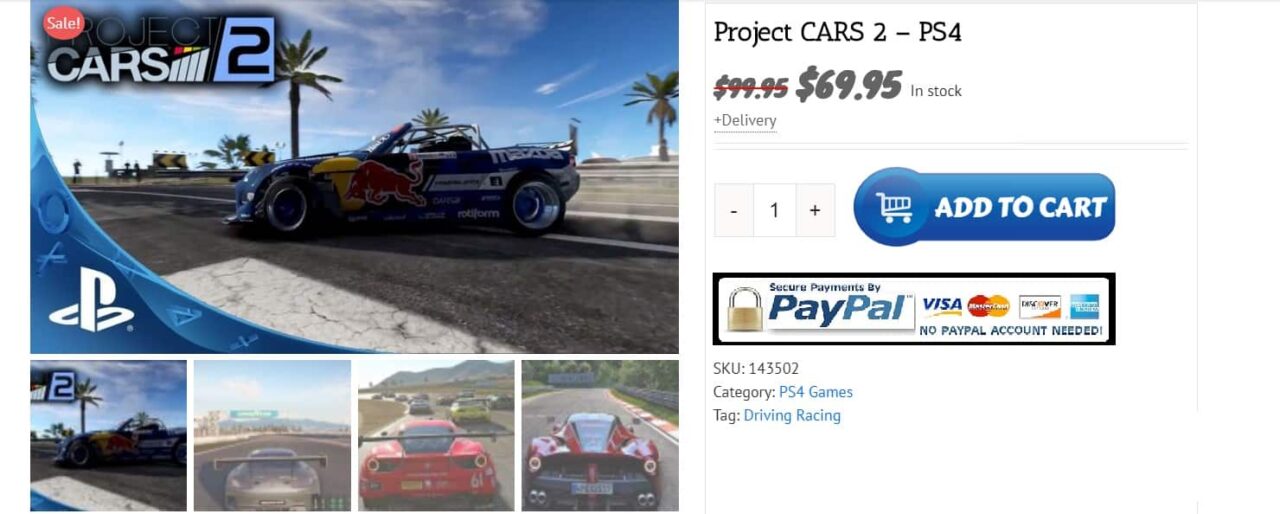
}This is how it will look on the product page

Where to place this code?
Place this code snippet to add an image below add to cart in Woocommerce at the bottom of the theme functions.php file (before “?>” if you have it). I strongly recommend making a copy of the file before making changes so that you can quickly revert back to the original should something undesirable happen. Alternatively, if you have a functions plugin, such as one of these found here, you can place the snippet in there.
As a side note to this snippet, you can place the image elsewhere in the product summary area by changing the number located that the end of the add_action line. A lower number will place it higher on the page and a higher number will place it lower on the page.
Did it work for you?
Please let me know if the code worked for you by leaving a comment below. Just remember to replace the yoursite image url with the url for your actual image.
I have been working with WordPress and WooCommerce since 2012 and have developed a deep knowledge of the content management system. Since 2012, I have developed several plugins and designed dozens of websites utilising different frameworks, CMS’s and programming languages. I am proficient in PHP, Python, Java, C, C++, R and JavaScript with limited experience in Go, Kotlin and Swift.
Educationally, I have a Master’s degree in cyber security a Bachelor’s (Hons, First Class) in Applied Research and a Graduate Certificate in Data Science. I’m currently undertaking PhD studies investigating IoT cybersecurity. I recently graduated with First Class Honours and Masters of Information Technology, receiving the Executive Dean’s Award for studies undertaken in the 2021 and 2022 academic years. I have worked in the information technology industry for the past 11 years primarily as a software/web developer specific to design, optimisation, network management and security. My research interests are in the areas of Internet of Things (IoT), 5G and Beyond Networks, information security for wireless networks and software development.
Google Scholar ID: https://scholar.google.com.au/citations?user=0KvpwNEAAAAJ&hl=en
ORCID: https://orcid.org/0000-0001-8113-1296
Stay In Touch

Hello John
Thank you for your code. The code as it is not working. I replaced the function “add_action” with “add_filter”. Then it is perfectly working.
Kind Regards
Rams
Glad you figured it out @Rams. Your theme may be using a filter to display the product summary content
It worked perfectly!! Thanks
Works fine in sep-2022 thanks a lot for sharing <3